架构分析
用 Roo Code 插件分析项目架构,生成架构图,让 Claude Code 更好地理解你的项目。
安装配置
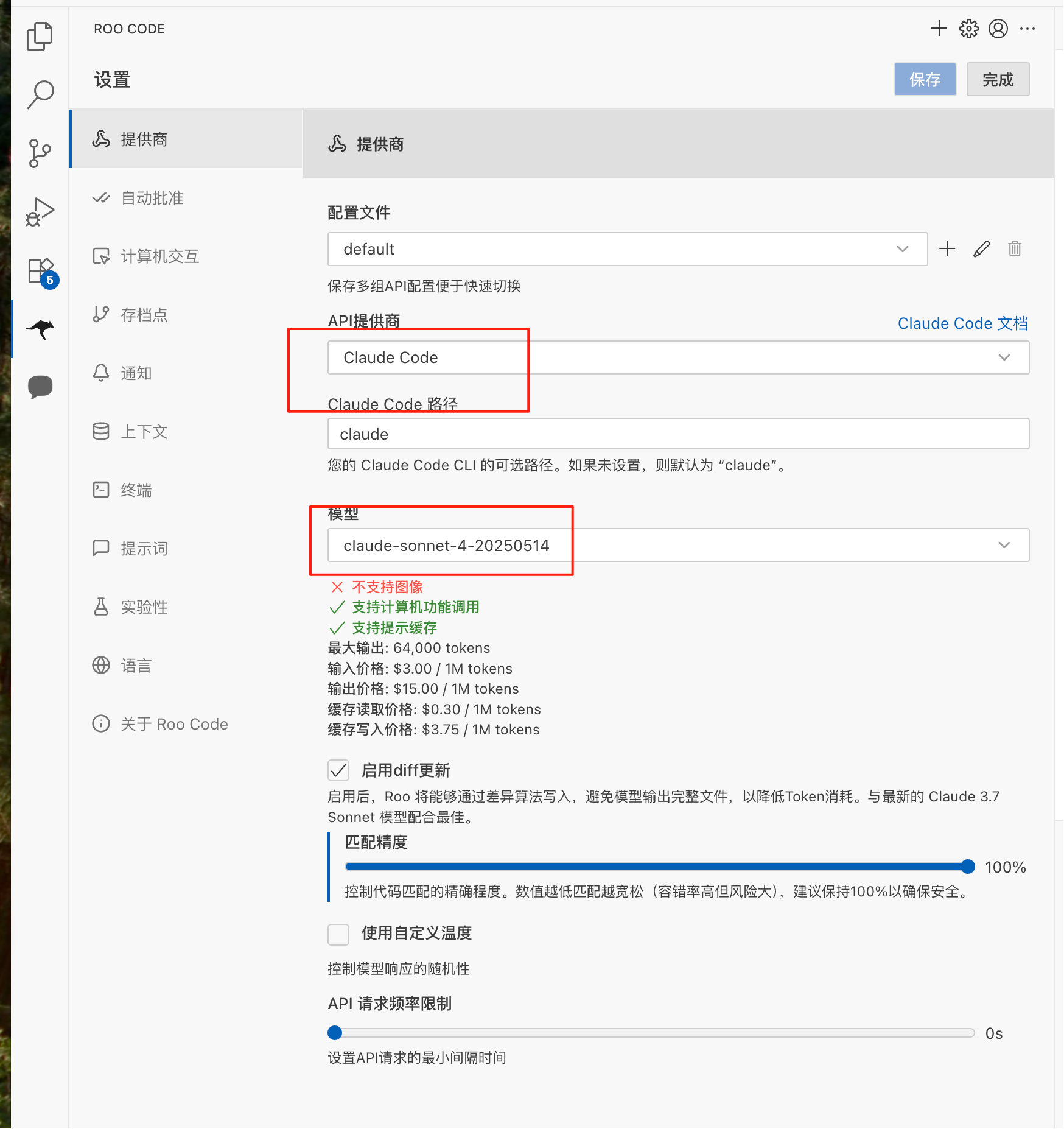
配置很简单:
- VS Code装Roo Code插件
- 选择Claude Code供应商,用Sonnet模型(Opus太贵)
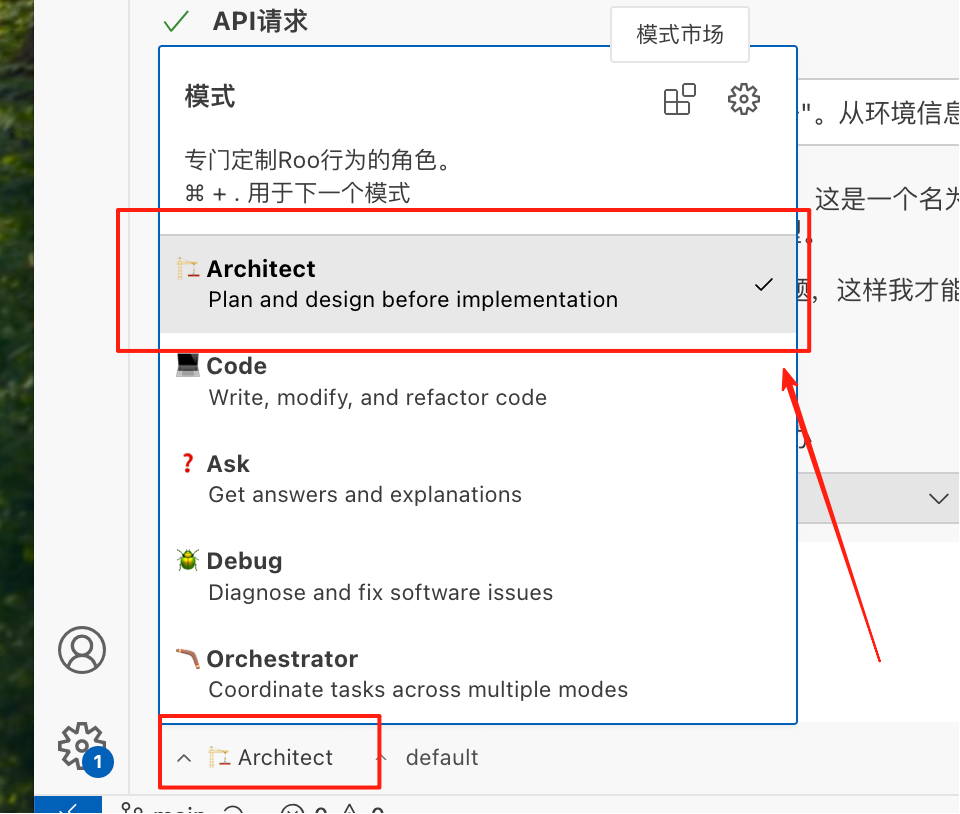
- 交互模式选Architect



记住一点:只用Roo Code做架构设计,不要让它写代码,太慢了而且效果不如Claude Code。
实际应用
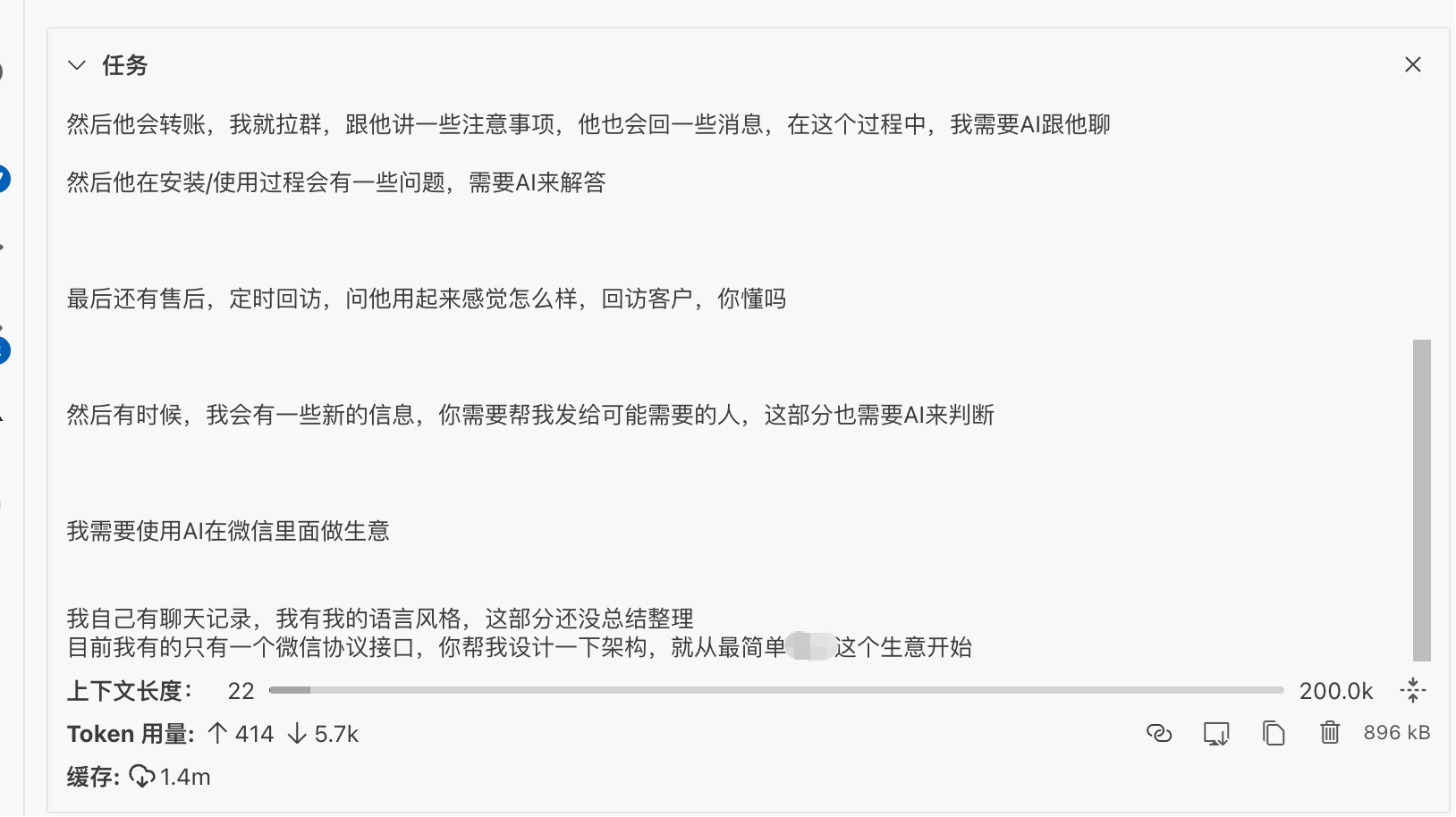
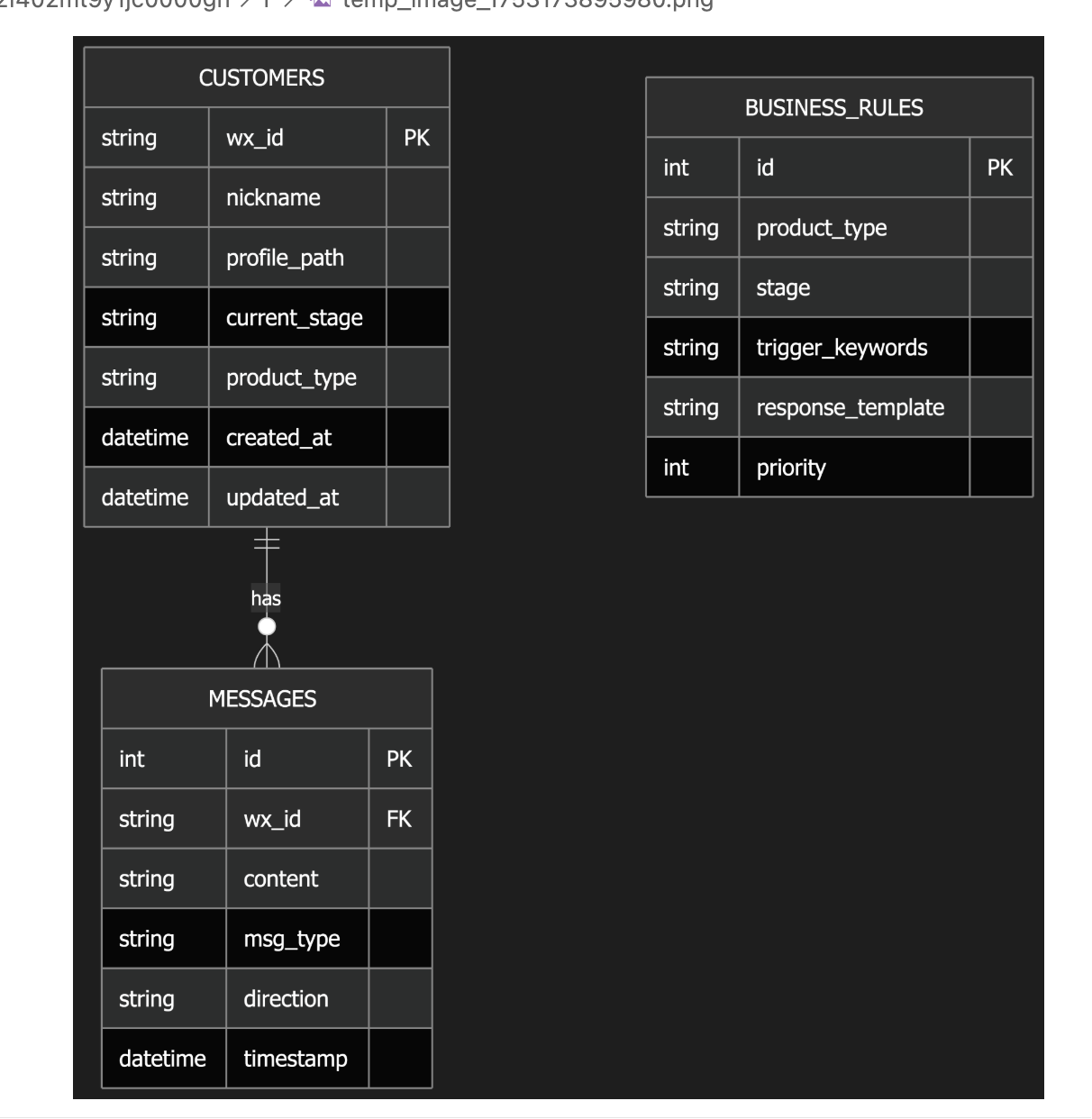
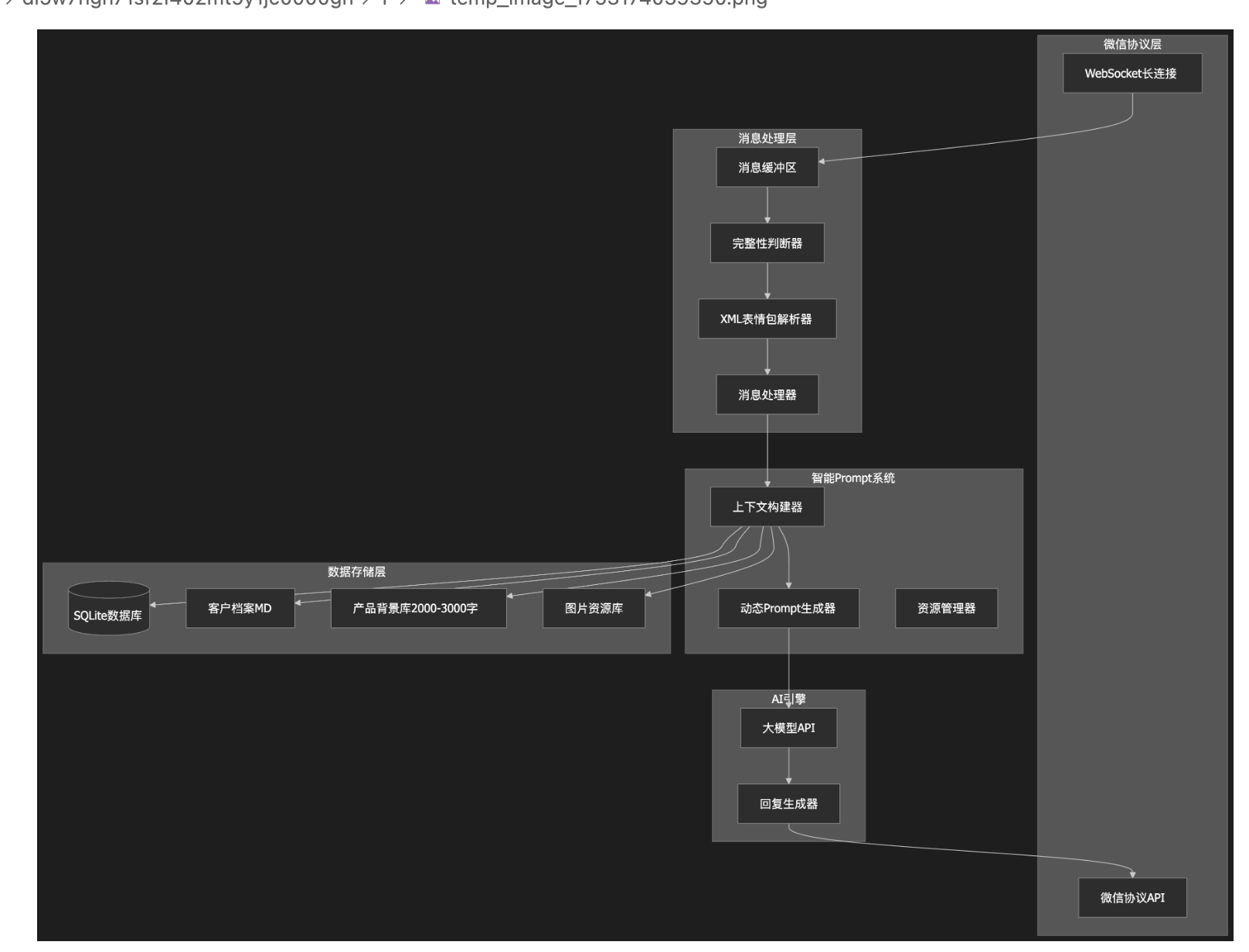
我之前做过一个AI微信客服机器人,直接跟Roo Code说需求,它帮我分析了整个系统架构。反复讨论后,得到了很清晰的数据库设计图和系统架构图。


关键是别让Roo Code写代码,它在这方面很慢而且效果不好。只用它做架构设计,设计完了让它输出一份Markdown文档,然后把这个文档给Claude Code,让它按照架构写具体代码。
这样分工很清楚:Roo Code负责想怎么做,Claude Code负责具体怎么写。有了清晰的架构图,后面出问题也好定位,不会像无头苍蝇一样到处找bug。
我一般都是先跟Roo Code讨论核心功能,逐步完善整个架构。架构不用一开始就很复杂,可以从最基本的功能开始,后面再慢慢扩展。
最后更新于: